ISTILAH DESAIN GRAFIS YANG WAJIB DIKETAHUI
Bagi kamu yang sudah malang melintang di dunia desain grafis tentu tahu jika profesi ini dipenuhi dengan banyak istilah. Namun bagi pemula dan masih belajar desain grafis, terkadang beberapa istilah masih terdengar asing ditelinga. Nah berikut ini beberapa istilah desain grafis yang wajib kamu tahu. Jika dirasa penjelasan masih kurang, silakan googling untuk pemahaman lebih lanjut.
1. Raster Dan Vektor
Gambar raster atau ada yang menyebut gambar bitmap adalah gambar yang terbentuk dari kumpulan pixel atau titik yang tersusun menjadi warna dan bentuk tertentu.

Contoh gambar raster adalah foto. Photoshop dan GIMP adalah salah satu raster editor yang paling familiar. Dengan software ini kamu bisa memanipulasi warna dan merubah sifat piksel. Namun karena raster mengandung jumlah piksel tertentu yang terbatas, merubah ukuran bisa menjadi lebih rumit. Misalnya, jika piksel sebuah foto berukuran kecil dan kamu ingin membesarkannya, maka kualitas foto akan menurun.
Gambar vektor terdiri dari titik-titik (point) yang masing-masing ditentukan oleh titik koordinat X dan Y. Titik-titik ini berpadu menjadi sebuah bentuk tertentu, dan kamu bisa mengisinya dengan warna. Gambar vektor bisa diubah menjadi ukuran berapapun tanpa harus takut kehilangan kualitas gambar. Contoh software pengolah vektor adalah Adobe Illustrator, CorelDraw dan Inkscape.
Karena gambar vektor ini fleksibel dari segi ukuran maka menjadi software yang paling direkomendasikan untuk membuat logo atau ilustrasi atau grafis lain yang akan ditempatkan diberbagai media dengan banyak ukuran yang berbeda.
2. CMYK Dan RGB
CMYK adalah singkatan dari Cyan Magenta Yellow Black. Ini adalah warna standar desain yang akan dikirim ke proses cetak atau printer. Jadi jika kamu ingin mengirim desain brosur ke dalam mesin cetak, gunakanlah pengaturan warna CMYK atau kamu akan mendapatkan hasil cetak yang berbeda dari yang terlihat dimonitor.

Warna RGB (Red Green Blue) adalah tipikal warna yang digunakan untuk tampilan monitor komputer atau televisi, kamera digital, smartphone dll.
Karena CMYK memiliki gamut warna yang terbatas dibanding RGB, maka akan beresiko kehilangan warna ketika mengkonversi warna RGB ke CMYK. Maka berhati-hatilah saat mendesain, selalu perhatikan outputnya nanti akan dibawa kemana, cukup tampil dimonitor atau akan ke proses cetak.
3. DPI Dan PPI
Resolusi terkadang menjadi istilah yang membingungkan. Ada dua singkatan saat kita membicarakan tentang resolusi yaitu DPI dan PPI.

DPI harus kamu perhatikan saat membuat atau mengedit gambar untuk dicetak. DPI atau Dot Per Inch mengacu pada jumlah titik per inci per halaman cetak. Secara umum, semakin banyak dor per inci maka kualitasnya akan semakin baik. Standar DPI untuk printing adalah 300 DPI.
Sedangkan PPI adalah Pixel Per Inch yang mengacu pada jumlah piksel per inci dalam sebuah gambar. Jika kamu memberbesar sebuah gambar di Photoshop, maka akan mengurangi jumlah piksel per incinya, artinya kualitas gambar akan menurun.
Ingat ya gaes, resolusi hanya berlaku untuk pengolahan gambar raster, karena vektor tidak bekerja menggunakan itu.
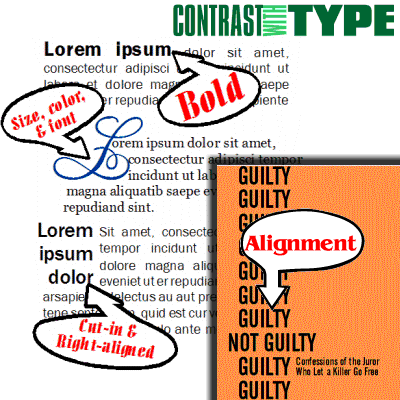
4. Tipografi (Typography)
Sederhananya, tipografi adalah seni mengatur huruf atau tulisan. Tipografi menjadi salah satu dasar desain grafis yang sangat penting dan setiap desainer grafis harus memahaminya lebih dalam.

Seorang desainer grafis harus tahu jenis huruf serif dan sans-serif, pengaturan kerning yang baik, ukuran huruf dsb. Kamu bisa baca pada artikel singkat yang membahas tentang tipografi.
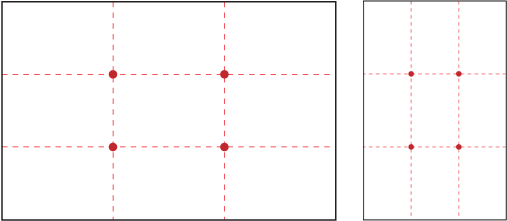
5. Grid
Mudahnya, grid dalam desain grafis adalah serangkaian garis vertikal dan horisontal yang berpotongan yang digunakan untuk memudahkan mengatur dan membuat kerangka desain. Grid digunakan agar lebih mudah dan tepat dalam mengatur komposisi dan keseimbangan (balance) antara tulisan dan gambar. Baca lebih lanjut tentang cara membuat komposisi yang baik.

Dalam software grafis baik itu Illustrator, Photoshop atau Coreldraw memiliki cara masing-masing untuk menampilkan grid.
6. Logo Vs Brand
Logo adalah salah satu karya grafis yang kuat; logo yang baik bekerja sebagai pengingat instan dari perusahaan atau produk tertentu dan bagi desainer sendiri mewakili sebuah tantangan besar dalam merumuskan esensi klien menjadi sebuah gambar tunggal. Logo yang baik bisa bertahan dalam waktu yang lama (timeless) dan akan mudah dikenal oleh banyak orang bahkan hanya dengan sebuah potongan kecil logo.

Apakah logo sama dengan brand? Tidak. Logo adalah bagian dari proses branding. Tetapi biasanya logo adalah bagian yang paling menonjol dari sebuah brand. Branding mengandung pengertian yang lebih luas daripada sekedar desain logo. Identitas merek (brand) yang baik dibangun secara hati-hati dari berbagai elemen dan logo merefleksikan elemen-elemen ini dan bekerja dalam sistem brand itu sendiri.